Crear un formulario y personalizar sus elementos, con las propiedades de las hojas de estilo (css), es un proceso sencillo pero en el que hay que conocer y configurar algunas propiedades, según la apariencia que se le quiera dar, para conseguir un diseño profesional.
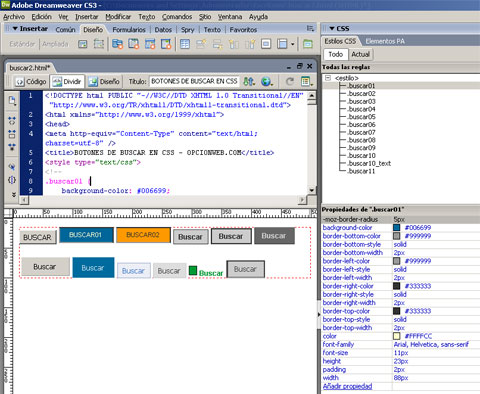
En esta ocasión me centraré en explicar como personalizar los botones del formulario, sin usar imágenes de fondo, el tutorial se puede aplicar a otros objetos usados en un formulario o a los bordes de capas, tablas o celdas. Puedes ver la web con los ejemplos del botón BUSCAR.

Para la explicación se han utilizado las propiedades de la hoja de estilo (css) embebidos en el documento html, pero es más interesante aprovechar el trabajo llevando esta información a un fichero css externo al html. No obstante, el funcionamiento de los parámetros y las llamadas a las clases funcionan de la misma manera en ambos casos. Empecemos con las propiedades utilizadas en la hoja de estilo:
Grosor, tipo y color de los Bordes
border: 2px solid #CCE6EF;
La propiedad border permite definir el grosor (2 pixels en este caso) de los cuatro bordes del botón, el tipo de linea (solid o ridge o outset o double) y el color de la linea en hexadecimal valores del 0 a la F (#CCE6EF) un azul celeste conseguido a base de mezclar CC de rojo, E6 de verde y EF de azul.
Si se prefiere especificar por separado grosores (width), estilos (style) o colores (color) difrentes para el borde superior (top), inferior (bottom), derecho (right) o izquierdo (left) se utilizan los comandos css correspondientes a cada lado. Ejemplo:
border-top-width: 2px;
border-top-style: ridge;
border-top-color: #E7E7E7;
border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #666666;
border-left-width: 2px;
border-left-style: double;
border-left-color: #D82121;
border-right-color: #333333;
border-right-style: outset;
border-right-width:1px;
Efectos especiales Bordes redondeados
Los navegadores basados en el motor de mozilla permiten redondear las esquinas de los bordes gracias a las ordenes en css3 -moz-border-radius , los basados en el motor webkit como Google chrome lo hacen con -webkit-border-radius, para el resto, aunque no es compatible con todos los motores border-radius.
-moz-border-radius: 5px;
-webkit-border-radius: 18px;
border-radius: 8px;
Propiedades del texto del Botón
Para definir el tipo de letra, tamaño, el texto en negrita, color de letra, colocación dentro de la caja y alineación dejo algunos ejemplos de los parametros css utilizados:
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
color: #CCCCCC;
display:inline-block;
vertical-align: 3px;
Dimensión y color del relleno
El botón debe tener un ancho (width) y un alto (height) que se puede especificar en pixels o en porcentaje. El color de fondo o relleno del botón se especifica en hexadecimal con la orden background-color.
width: 88px;
height: 10%;
background-color: #006699;
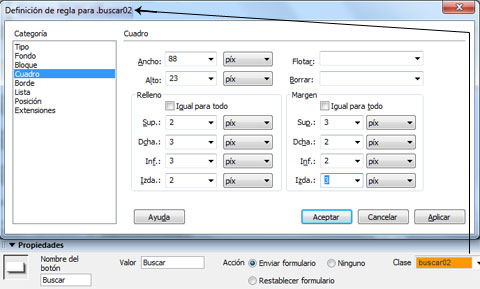
Margen y relleno de los Botones
Por último los detalles de separación del borde exterior del botón con se define con la orden margen (margin) y la separación del borde con el contenido interior del boton se define con la orden relleno (padding). Se pueden especificar margenes y rellenos independientes para cada borde del botón de varias maneras, aquí va un ejemplo:
margin: 5px;
margin-bottom:4px;
margin-left:4px;
margin-right:0;
margin-top:3px;
padding: 2px;
padding-bottom: 2px;
padding-left: 5px;
padding-right: 2px;
padding-top: 5px;
Una vez definidas el grupo de propiedades de diseño en el css, que corresponde al boton, hay que asociarlo con el elemento html, esto se hace gracias al parametro clase (class), como se puede ver en el ejemplo con la clase buscar01:
input class=”buscar01″ name=”Buscar” type=”submit” …

Los editores html wysiwyg como Adobe Dreamweaver ofrecen un sistema de creación de clases css, asignación al elemento html y definición de las propiedades mucho más visual e intuitivo.
3 COMENTARIOS
Información Bitacoras.com…
Valora en Bitacoras.com: Crear un formulario y personalizar sus elementos, con las propiedades de las hojas de estilo (css), es un proceso sencillo pero en el que hay que conocer y configurar algunas propiedades, según la apariencia que se le quiera…..
Gracias por el Post, siempre es bueno informarse de cosas interesantes en esta pagina 😀
A veces es más rápido colocar un backgraund de imagen 😛