Los desarrolladores de proyectos webs deben preocuparse de que sus productos se vean y funcionen correctamente en cualquier navegador de cualquier sistema operativo, uno de sus principales dolores de cabeza. Para ello suelen instalar distintas versiones de los principales navegadores del mercado y prueban el producto para optimizar la correcta visualización de los elementos gráficos y el funcionamiento de formularios, buscadores, códigos, apis…

Gracias a la virtualización es posible instalar varios sistemas operativos en una máquina MacOs, Windows, Linux, lo que permite optimizar aun más el producto para las distintas versiones de navegadores. Ahora, gracias al Cloud Computing, sin necesidad de instalaciones costosas, se pueden utilizar los sistemas operativos y navegadores virtualizados en la red, como ofrece el servicio CrossBrowserTesting.com
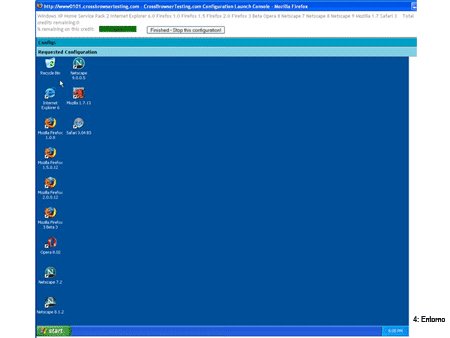
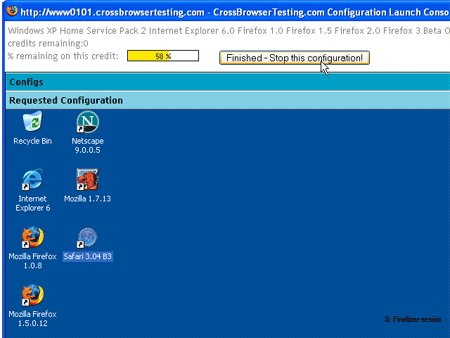
Cross Browser Testing es un servicio de pago del que puedes probar una demo de 5 minutos en el que escoges el sistema operativo a virtualizar (Windows 98, XP, Vista, Linux Ubuntu o MacOS X) y la configuración de navegadores disponible (Firefox, Internet Explorer, Mozilla, Netscape, Opera, Safari, AOL, Google Chrome) y de esta manera realizar las pruebas de compatibilidad de tu sitio web.
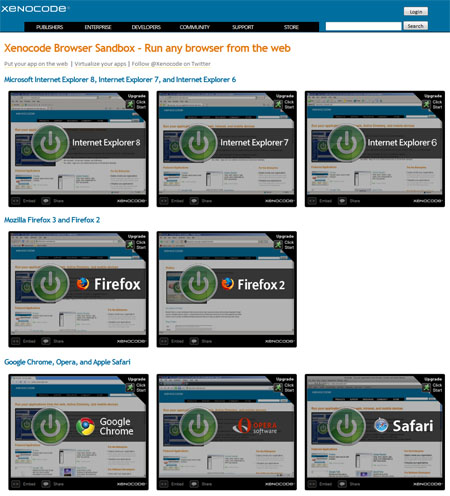
Sin embargo, gracias a que uso Firefox, me quedo con la solución de Xenocode Browser que me permite virtualizar de forma gratuita y por tiempo ilimitado los navegadores IE8/IE7/IE6, Firefox, Safari, Chrome, y Opera. Después de la instalación de la extensión, desde la página de Xenocode Browser puedo lanzar desde Firefox el navegador que me apetezca en mi sistema operativo. Una extensión fundamental para probar el funcionamiento de mis proyectos web.



1 COMENTARIO
[…] Fuente: Opcion Web […]